◆はじめに
chromeのメモリ開放用拡張機能「The Great Suspender」がマルウェア化したのは記憶に新しい。
今回は、The Great Suspender の代わりに使えそうな拡張機能「Tab Suspender」を紹介する。
最初に断わっておくが、その実用性および安全性については管理人も実際に使いながら確認している最中であり、特に安全性については(たぶん大丈夫だと思うが)保証しない。管理人と一緒にテストにつきあうつもりでチャレンジしてみてほしい。

使った感想や、管理人が見落としている事項等があれば、
ぜひコメント欄へご一報いただきたい。
*ソースコードは分析用の拡張機能で抜ける。何をどうしろとは言わないが、興味のある方は。なお、GITHUBでの公開データは見つけられず。
また、セキュリティリスクなどを管理人が把握した時点で、本記事は随時追記される。記事そのものを消してなかったことにしたり、内容を変えて投稿しなおすことはしない。
◆Tab Suspenderの概要
作成者:不明ホームページ:https://www.tab-suspender.com/
本記事を書いている2021/2/22日時点で、最終更新日は2021/2/17で、バージョンは1.41。仕様ユーザーは8万+。使用者数や更新日はいくつかある拡張機能の中でマシなほうだと思う。
タブをサスペンドする機能はThe Great Suspenderとだいたい同じだが、インタフェースや動作は結構異なる。
特に、設定面では長時間放置したタブを自動的に閉じる機能があり(オフにできる)きちんと設定しないといつの間にかタブが消えていたということもある。

地雷機能(失礼)といってもいい。しっかりと設定機能は読み込んでいきたい。
◆インストール方法
googleのストアでTab Suspenderと検索をかけて拡張子を追加する。以上。
これ以上文章で記述するのは手間なので、動画にした。ご覧いただきたい。
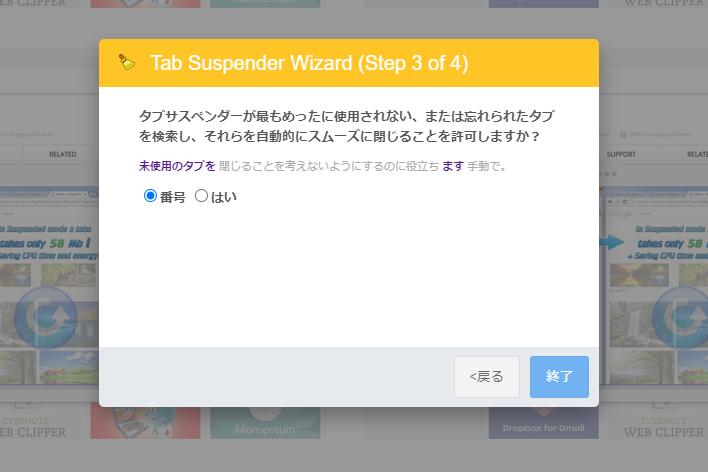
また、インストール時に注意する必要があるのは、下の画面部分である。ここで必ずNoの選択肢を選ぶこと。ここでは長時間放置したタブを閉じるかどうかを聞いている。(メモリを開放するのではない、閉じてしまうのだ)
絶対にノウを選択してほしい。

*この画像は日本語に自動翻訳をかけている。動画中のほうは翻訳をかけていないので、併せて確認されたい。NOの選択肢が和訳ミスで番号と訳されている。
◆押さえておくべき初期設定
とりあえず動画から見て欲しい。
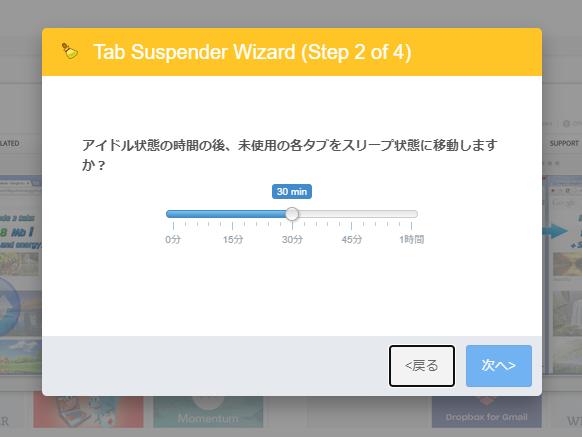
1:どれだけ放置したらサスペンドするか
バーを左右にずらすだけで設定できるから、難しくはない。
初期設定時の他、拡張機能のアイコンからいつでも変更できる。

2:タブの最大数
この拡張機能、設定の中に「一定以上の枚数タブを開いていると、超過分を閉じる」という機能がある。地雷機能その2である。インストール時にタブを自動的に閉じる選択でNOを選んでいれば、この機能も無効化される。しかし、念のために設定はしておこう。
初期設定は20なので、最大値の200まで増やしておく。ここまで増やせば実用上問題ないはずだ。たいていの人間は20でも実用上問題ない気はするが。併せて、同じページにある「自動的にページを閉じるか」どうか設定する部分にチェックが入っていないことを確認しておこう。
*ほんとに超過分が閉じられるかどうかの確認はしていない、あくまで拡張機能の説明文から判断している。
その他の設定については、キミ自身の目で確認してほしい。googleのページ翻訳機能を使えば、さほど違和感なく読み進めることができるはずだ。というか、管理人も別に英語が堪能なわけではないので、そうした。気が向いたらお勧めの設定項目については追記するつもりである。
◆例外設定について
例によって、サスペンドしないサイトをあらかじめ指定できる。指定方法は、ホワイトリストの編集と、拡張機能アイコンからの操作の二通り。
基本はアイコンからページごとに設定していくのがいいだろう。一から設定しなおすことにはなるが、サスペンドしたくないページはそこまで多くないはずだ。
もし、The Great Suspenderのホワイトリストをテキストで残しておいていたなら、そのままホワイトリストに転記すればいい。
なお、ホワイトリストはoutlookなどのウェブメールサイトが初期設定で記入されている。サスペンドしたい場合は、リストから消すこと。
◆おわりに
以上がTab Suspenderの紹介となる。The Great Suspenderの代わりにどこまで使えるかは不明確だが、しばらく使って様子を見たい。



コメント